استفاده از تصاوير در صفحات مختلف سايت، علاوه بر زيبايي مي تواند به انتقال بهتر مفهوم محتواي آن صفحه كمك كند. مهمتر از ايجاد جذابيت و درك بهتر محتوا براي كاربر، تصاوير مي توانند تاثير زيادي بر بهبود سئو و افزايش ترافيك سايت داشته باشند. به همين خاطر توجه به بهينهسازي تصاوير يكي از روشهاي كاربردي در سئو به شمار ميآيد. خصوصيت Alt يكي از ابزارهايي است كه استفاده از آن در بهينهسازي تصاوير سايت بسيار كارآمد است. از مهمترين مزاياي بهكارگيري خصوصيت Alt و تگ عنوان (title) ميتوان به بهبود رتبه محتوا در صفحهي نتايج و در پي آن دسترسي بهتر كاربر به مطالب سايت اشاره كرد. ما در اين مقاله قصد داريم درباره مفهوم خصوصيت Alt و تاثير آن بر سئو سايت بيشتر بگوييم.
ds-2cd2t65g1-i8 دوربين مداربسته
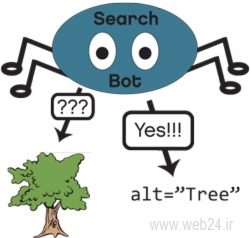
خصوصيت Alt چيست؟
به شرح يا متني كه موضوع تصوير را در سايت توضيح ميدهد، خصوصيت Alt گفته ميشود. اگر در هنگام بارگذاريِ صفحهاي از يك سايت، به هر دليلي (سرعت پايين اينترنت، اشكال در آدرس تصوير و ...) تصوير موجود در آن لود نشود، اين توضيح (خصوصيت Alt) بهعنوان جايگزين تصوير، مفهوم و عملكرد تصوير را به كاربر نشان ميدهد. به همين سبب نام Alt يا متن جايگزين (Alternative text) را براي آن در نظر گرفتهاند. همچنين اين ويژگي با عناوين ديگري مانند «Alt attribute» و « Alt text» و «Alt description» نيز شناخته ميشود. اين تگ بهعنوان يك ويژگي كاربردي به برچسب تصوير در HTML اضافه ميشود تا به موتورهاي جستجو كمك كند كه مفهوم تصاوير را بهتر درك كنند.
جالب است بدانيد كه اين ابزار به افراد نابينا و كم بينا هم كمك ميكند. اين افراد معمولا از مرورگرهايي استفاده ميكنند كه داراي قابليت بازگويي آنلاين مطالب هستند و يا با استفاده از دستگاههاي صفحه خوان (Screen reader) صفحهاي از سايت را بررسي ميكنند. بدين ترتيب خصوصيت Alt كمك ميكند تا نابينايان هم مفهوم تصاوير را دريافت كنند.
كد HTML خصوصيت Alt يك تصوير به اين صورت نوشته ميشود:

بخش هاي كد HTML خصوصيت Alt
اين كد از سه بخش تشكيلشده است كه هر بخش كاربرد متفاوتي دارد:
img title : عنوان تصوير را نشان ميدهد. شما هر عنواني را كه براي تصويرتان در نظر گرفته باشيد بايد در اين قسمت از كد بنويسيد.
alt : شما بايد خصوصيت alt موردنظرتان را در اين قسمت از كد و درست بين دو علامت نقلقول قرار دهيد.
img src : آدرس محل ذخيرهي تصوير را بايد در اين قسمت از كد جاي دهيد.
هرچند ازنظر تكنيكي، در يك تصوير ويژگيهايي مثل Alt و عنوان، تگ محسوب نميشوند اما معمولا با نام «تگ» شناخته ميشوند. وقتي شما نشانگر موس را روي عكس قرار ميدهيد، ميتوانيد تگِ عنوان را مشاهده كنيد. اين تگ ميتواند بهعنوان يك راهنما براي عكس و يا يك پيشنهاد جذاب براي كاربر باشد، پيشنهادي كه او را به كليك روي عكس تشويق كند. در حالت دوم اين تگ درواقع بهعنوان ابزاري براي فراخوان يك عمل (Call to Action) در سايت قرار ميگيرد.

خصوصيت Alt چه تاثيري بر سئو سايت دارد؟
براي آنكه تصاوير يك سايت توسط موتورهاي جستجو بهتر درك شوند، به خصوصيت Alt احتياج دارند. به همين خاطر خصوصيت Alt بر بهبود سئوي يك سايت بسيار موثر خواهد بود چراكه كمك ميكند تا موتورهاي جستجو با درك بهتر مفهوم عكس و محتواي سايت، آن را در جايگاه بهتري در صفحه نتايج قرار دهد. اهميت اين موضوع تا جايي است كه گوگل، سرويس Google image را بر پايهي خصوصيت Alt ايجاد كرده است. اگر هم از سيستم توليد محتواي وردپرس استفاده كنيد، افزونه يوآست سئو (Yoast SEO) قبل از بارگذاري محتوا به شما توصيه ميكند كه حداقل از يك خصوصيت Alt استفاده كنيد و بهتر است اين خصوصيت شامل كلمه كليدي باشد. چراكه خزنده (Spider)هاي موتور جستجو با كمك خصوصيت Alt راحتتر ميتوانند مفهوم تصاوير را index كنند.
شما متناسب با محتواي سايتتان بايد از عكسهايي باكيفيت استفاده كنيد و در تگهاي توصيفيِ اين عكسها، كلمات كليدي را به شكل مناسبي به كار ببريد. درصورتيكه محتواي تصويرتان به جزييات زيادي ميپردازد، بهتر است كه از تگهاي توصيفي طولاني استفاده كنيد. اينگونه تگها علاوه بر اينكه براي بهكارگيري مناسب كلمات كليدي دستتان را باز ميگذارد براي درك تصوير و محتوا هم به موتورها جستجو كمك بيشتري ميكنند. اگرچه استفاده از كلمات كليدي در خصوصيت Alt ضروري است اما بههيچعنوان توصيه نميشود كه در تمامي تگها و بيشازحد لزوم از آنها استفاده كنيد. بهعلاوه براي نوشتن خصوصيت Alt نيازي نيست كه در ابتداي عبارتِ توصيفي موردنظرتان از «تصوير يك ...» يا «عكس يك ...» استفاده كنيد. زيرا موتورهاي جستجو با شناسايي اين تگ بهطور خودكار درمييابند كه شما از يك تصوير استفاده كردهايد. بنابراين نيازي به استفاده از چنين عبارتهايي نيست.
چگونه يك خصوصيت alt اثربخش براي سئو ايجاد كنيم؟

هنگام استفاده از خصوصيت alt تصوير، مهم است كه اطلاعات متني بيان شود تا كاربران در نمايش تصوير مشاهده كنند و صرفا براي دادن يك ليبل به تصويرتان نباشد. يكي از توصيههاي گوگل اين است كه تا آنجايي كه ممكن است آنها را براي كاربران نهايي مفيد كنيد. در ادامه ليستي از نكات در مورد چگونگي اينكه ميتوانيد يك متن alt (خصوصيت alt) مؤثر ايجاد كنيد، آمده است.
- متن را كوتاه و ساده نگه داريد؛
بهترين گزينه اين است كه از يك متن alt تصوير كوتاه و دقيق استفاده كنيد. اگر از تصويري استفاده ميكنيد كه مربوط به متن مقاله شماست، بهتر است از تگ توصيفي تر استفاده كنيد.
- ميتوانيد موضوع صفحه را در متن alt ذكر كنيد؛
يكي از مؤثرترين راههايي كه گوگل در مورد موضوع صفحه شما و افزايش رتبهبندي آن در موتورهاي جستجو بيان ميكند متن alt است. بنابراين اگر صفحه شما در مورد استراتژي بازاريابي است در نتيجه يك مزيت سئو خواهد بود كه صفحه شامل يك تصوير از بازاريابي با متن alt مانند ‘alt=”Marketing”‘ داشته باشد.
- متن احاطه شده در تصوير را در نظر بگيريد؛
موقعيت تصاوير با خصوصيت alt تصوير در نزديكي متن مناسب كمك خواهد كرد كه يك تجربه قابل فهم را براي بازديدكنندگان غير بصري ايجاد كند.
- با به كار بردن كلمات كليدي، وبسايت شما رتبه بهتري در موتورهاي جستجو ميگيرد؛
با استفاده از كلمات كليدي وبسايت خود، كمك به افزايش رتبه تصاوير كنيد. اما مراقب باشيد تا با بد به كار بردن آنها به سئوي خود آسيب نزنيد.
- از به كار بردن بيش از حد كلمات كليدي (keyword stuffing) دوري كنيد؛
گوگل و ساير موتورهاي جستجو اين نوع كارها را دوست ندارند؛ بنابراين بهتر است كه از اين كار اجتناب كنيد. يك توصيف ساده بر روي تصوير خود كافي است و از هر نوع پنالتي شدن در گوگل اجتناب خواهد كرد.
تاثير تگ Alt بر سئو سايت
گوگل براي تگهاي Alt تصاوير، ارزش نسبتاً بالايي در نظر گرفته است. اين ارزشگذاري به دليل فهم آسانتر تصاوير و تعيين موضوع محتواي پيرامون آنها صورت ميگيرد. همانطور كه قبلاً بارها اشاره كرديم اين ارزشگذاري به قدري جدي است كه گوگل سرويس Google Image را به آن اختصاص داده است. همچنين، افزونه Yoast SEO محتواي وبسايت را پيش از بارگذاري بررسي كرده و معمولاً توصيه ميكند كه حداقل يك تصوير به همراه تگ Alt (متشكل از كلمه كليدي) بايد در محتوا وجود داشته باشد. به اين ترتيب، در صورت نبود تصوير در محتوا يا استفاده نكردن از تگ Alt، به شما اطلاع ميدهد.
با اين حال، افزونه Yoast تنها يك ماشين پردازش است و از مفهوم محتواي شما آگاهي ندارد. وجود كلمه كليدي در تگهاي Alt اگرچه الزامي است، اما به معناي استفاده بيش از اندازه آنها در تمام تگها نيست. شما به عكسهايي مناسب، باكيفيت و مرتبط با محتواي خود نياز داريد كه در تگهاي توصيفيشان به نوعي از كلمات كليدي استفاده كنيد. با اين حال، گاه محتواي تصوير به قدري به جزئيات ميپردازد كه اجازه استفاده از كلمات كليدي كوتاه و كلي را به شما نميدهد. با اين وجود استفاده از تگهاي Alt طولاني و توصيفي هم شانس استفاده بهتر از كلمه كليدي را افزايش ميدهد و هم در فهم تصوير و محتوا براي موتورهاي جستجوگر مؤثر است. طراحي سايت تهران
تگ Alt و تگ عنوان در وردپرس
اگر از وردپرس براي مديريت محتواي وبسايت و وبلاگ خود استفاده ميكنيد، ميتوانيد از قابليتهاي در نظر گرفته شده براي تگ عنوان و تگ Alt تصاوير بهره گيريد. وردپرس به طور پيشفرض نامي كه تصاوير با آن ذخيره ميشوند را براي تگ عنوان يا نام تصوير در مطلب در نظر ميگيرد كه در صورت عدم ارتباط آن با محتوا ميبايست اين نام را تغيير دهيد.
همچنين، تصاوير ذخيرهشده در دوربينهاي عكاسي نيز با نامهايي نظير DCMIMAGE10.jpg ذخيره ميشوند كه نام آنها بايد متناسب با محتواي شما تغيير كنند. پس از تنظيم عنوان، اگر هيچ متن مناسبي براي تگ Alt در نظر نداريد، بهتر است همان عنوان عكس را در قسمت متن جايگزين (همان تگ Alt) كپي كنيد. اگرچه اين كار چندان توصيه نميشود، اما بهتر از خالي گذاشتن اين قسمت است.
جمعبندي: خصوصيت alt چيست؟
همانطور كه بهطور كامل توضيح داده شد استفاده از خصوصيت Alt مزاياي بسياري براي سايت و كاربران دارد، مزايايي مانند درك بهتر محتوا توسط موتورهاي جستجو و بهبود دسترسي افراد نابينا به سايت. بنابراين بهتر است همواره از اين ويژگي به بهترين نحو بهره ببريد. در آخر ذكر اين نكته ضروري است كه اگر قصد داريد از تصاويري استفاده كنيد كه جنبه تزييني دارند و قرار نيست مفهوم خاصي را به مخاطب منتقل كند، بهتر است بهجاي آنكه اين تصوير را در ميان كدهاي HTML قرار دهيد، در بين كدهاي CSS از آن استفاده كنيد.
 بهترين برند هاي دوربين مدار بسته در بازار ايران
بهترين برند هاي دوربين مدار بسته در بازار ايران كاربرد فيش BNC در دوربين مداربسته
كاربرد فيش BNC در دوربين مداربسته نصب (DVR) دي وي ار خودرو
نصب (DVR) دي وي ار خودرو طريقه ريست كردن رمز يا پسوورد دستگاه DVR / دوربين مداربسته تشخيص رفتار
طريقه ريست كردن رمز يا پسوورد دستگاه DVR / دوربين مداربسته تشخيص رفتار افزايش دهنده طول كابل شبكه /
افزايش دهنده طول كابل شبكه /  لوكس (LUX) چيست؟
لوكس (LUX) چيست؟ طراحي سايت املاك چيست؟
طراحي سايت املاك چيست؟